Google está trabajando en traer un nuevo modo de imagen en imagen basado en una API de W3C a Google Chrome. Los usuarios de Chrome Canary ya pueden habilitar la nueva funcionalidad en el navegador web. Mientras que los usuarios que ejecutan otras versiones de Chrome deben esperar hasta que la característica llegue a las versiones de su navegador.
La implementación se basa en una API estandarizada para la funcionalidad de imagen en imagen que mueve los videos que se reproducen en el navegador web en una pequeña ventana superpuesta que actúa independientemente de la ventana principal del navegador.
La nueva API de imagen en imagen funciona en la mayoría de los sitios de forma predeterminada. Los editores de sitios web pueden utilizarlo para personalizar la experiencia de imagen en imagen en sus sitios. Es posible cambiar el tamaño de la interfaz de imagen en imagen, personalizar los controles, agregar restricciones o usarla para recopilar datos estadísticos.
Apple implementó la API picture-in-picture en Safari para Mac OS X e iOS. Google decidió crear un experimento para Chrome para determinar si vale la pena implementar la API en la versión estable del navegador web.
Google planea lanzar el experimento en Chrome 68 Beta y lo finalizará cuando se lance Chrome 69 Stable. En otras palabras, el experimento se desarrollará entre el 7 de junio y el 30 de agosto de 2018.
Los usuarios de Google Chrome Canary pueden habilitar la compatibilidad de imagen en imagen en el navegador web de inmediato. Ten en cuenta que la implementación no es súper estable en este momento, pero funciona en la mayoría de los sitios con contenido de video.
Habilitar banderas experimentales
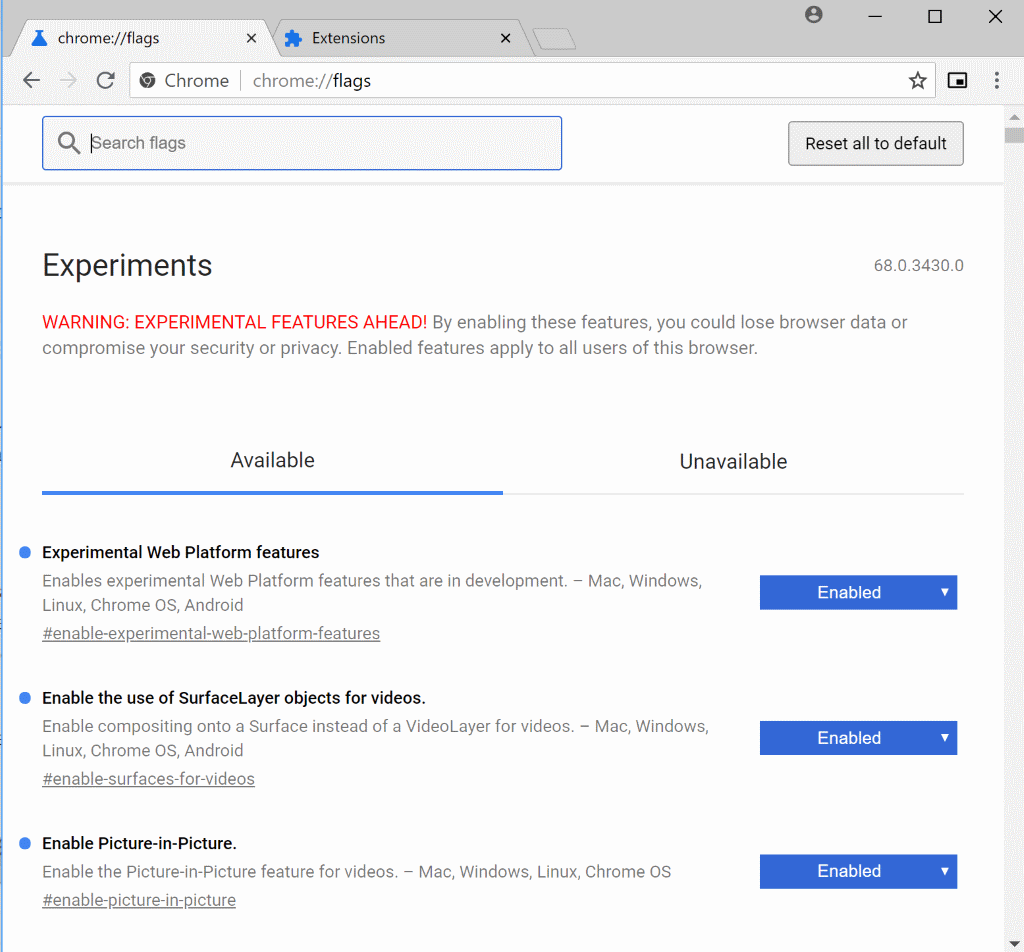
Carga las siguientes tres URL en la barra de direcciones del navegador Chrome y habilita el indicador experimental en Chrome Canary. Te sugiero que habilites los tres y reinicies Chrome luego. Chrome te pide un reinicio cuando cambias el estado de cualquiera de las tres preferencias.
chrome: // flags / # enable-experimental-web-platform-features. Habilita las características de la plataforma web experimental que están en desarrollo.
chrome: // flags / # enable-surfaces-for-videos. Activa la composición en una Surface en lugar de una VideoLayer para videos.
chrome: // flags / # enable-picture-in-picture. Enciende la función Picture-in-Picture para videos.
Instalar una extensión de navegador experimental
Descarga el siguiente archivo de GitHub y extráelo en el sistema local. Incluye una extensión para Google Chrome que desbloquea la implementación del modo imagen en imagen en el navegador web cuando está instalado.
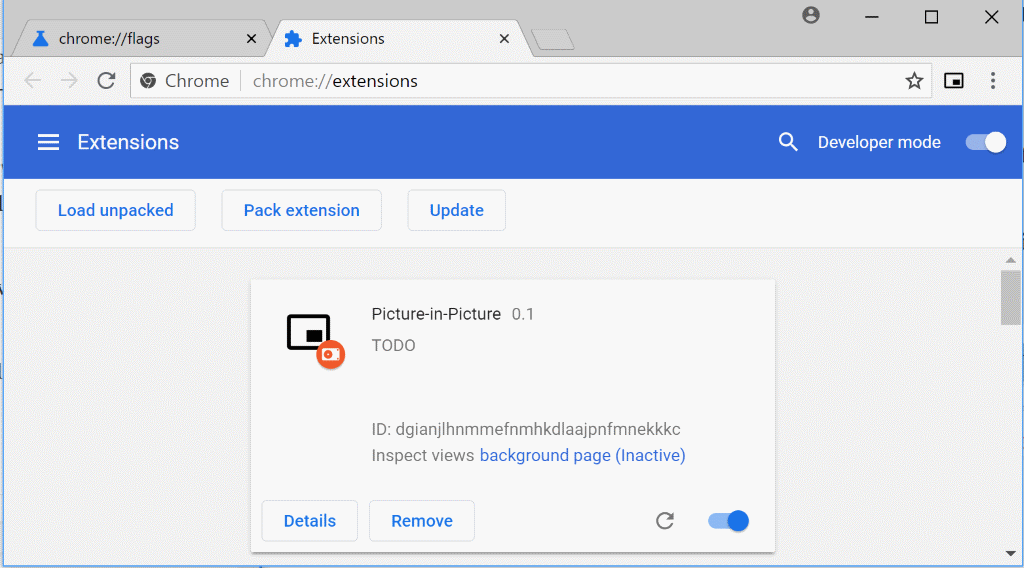
Cargue las extensiones de chrome: // una vez que hayas hecho eso y deslices el «Modo de desarrollador» para activar el Modo de desarrollador y la capacidad de cargar extensiones locales en el navegador web.
Selecciona «cargar sin embalaje» y navega hasta la carpeta / src / del archivo que desempacaste en el sistema local.
Chrome debe cargar la nueva extensión de imagen en imagen y agregar un ícono a la barra de herramientas principal de Chrome.
Usar el modo Imagen en imagen en Chrome
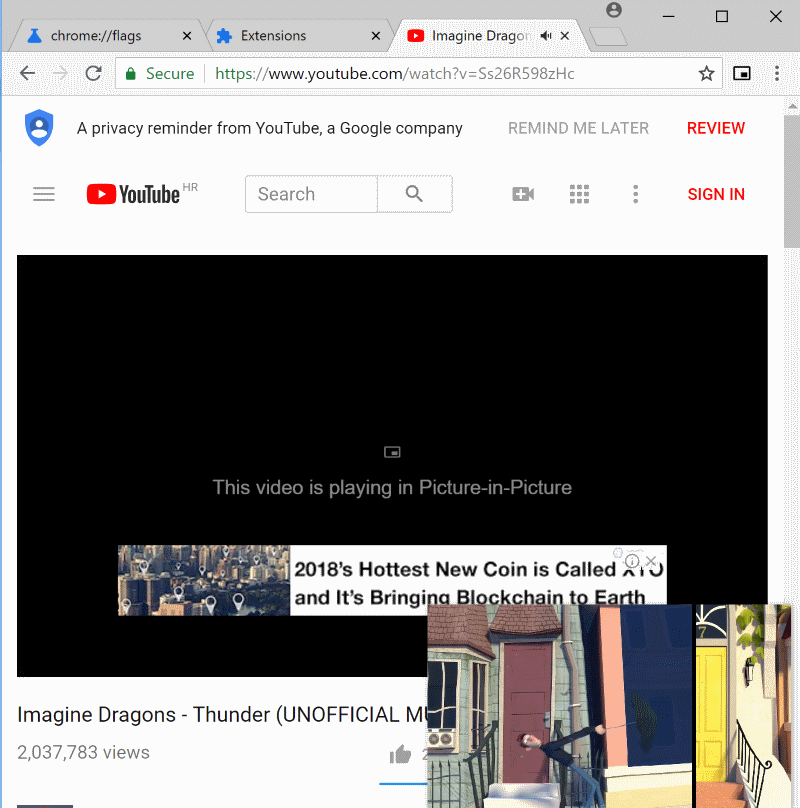
Activa el icono de extensión con un clic o toca en cualquier página con un video para enviar el video a la ventana emergente de imagen en imagen.
La implementación tiene varias limitaciones ahora mismo:
Solo el primer video se reproduce en modo de imagen en imagen. El siguiente video, si la reproducción automática está habilitada, no se carga automáticamente en el modo, sino que se reproduce en la ventana principal del navegador.
La página en la que está incrustado el video debe permanecer abierta.
No puedes navegar a otra página en Chrome sin que la reproducción de video vuelva a la ventana principal del navegador, pero puedes usar diferentes programas.
El modo de imagen en imagen funciona en YouTube, Vimeo y muchos otros sitios de video automáticamente.
Opera Software implementó una solución personalizada de modo imagen en imagen en el navegador Opera. No hay noticias aún de Microsoft o Mozilla en cuanto al soporte de API.





¿Tienes alguna pregunta o problema relacionado con el tema del artículo? Queremos ayudarte.
Deja un comentario con tu problema o pregunta. Leemos y respondemos todos los comentarios, aunque a veces podamos tardar un poco debido al volumen que recibimos. Además, si tu consulta inspira la escritura de un artículo, te notificaremos por email cuando lo publiquemos.
*Moderamos los comentarios para evitar spam.
¡Gracias por enriquecer nuestra comunidad con tu participación!