Jetpack es uno de los plugins de WordPress más populares. Está hecho por Automattic (la misma compañía que es responsable de WordPress), y transfiere muchas de las mejores características de WordPress.com a los sitios de WordPress alojados automáticamente.
Recuerda, para usar WordPress alojado en un servidor, necesitarás un proveedor de alojamiento web. Recomendamos InMotion Hosting (obtén hasta un 50% de descuento usando este enlace), que ofrece seis planes de WordPress dedicados que se adaptarán a sitios de todos los tamaños.
Sigue leyendo y te explicaremos cómo instalar y configurar Jetpack en tu sitio de WordPress.
¿Qué es Jetpack?
En caso de que seas nuevo en Jetpack, dediquemos un momento a enumerar las características principales del complemento. Si ya sabes de lo que es capaz, no dudes en saltar. Las características clave de Jetpack son:
Estadísticas del sitio.
Mapas de sitio XML.
Compartir automáticamente a las redes sociales.
Botones de intercambio social en tus artículos.
Mejoras de seguridad.
Imagen CDN.
Lo mejor de todo es que Jetpack te permite activar y desactivar tus múltiples funciones a tu discreción. Evita que tu sitio se hinche con herramientas no utilizadas.
Cómo instalar Jetpack en tu sitio de WordPress
No hace falta decir que antes de que puedas instalar Jetpack, primero debes instalar WordPress. El proceso para instalar WordPress difiere entre los proveedores de alojamiento. Algunos utilizan instaladores de terceros como Softaculous; otros tienen instaladores simples con un solo clic que requieren una mínima participación del usuario.
Una vez que hayas instalado WordPress, inicia sesión en el panel de tu sitio con una cuenta de administrador. Normalmente, puedes iniciar sesión en www. [Nombre del sitio] .com / wp-login.php.
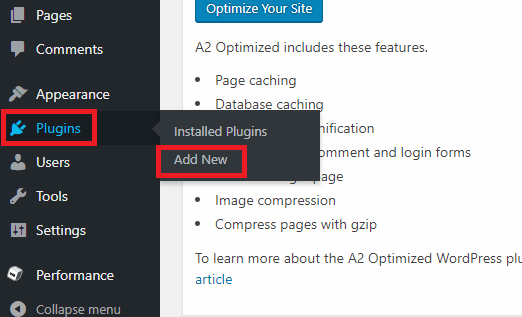
Una vez que hayas iniciado sesión correctamente, navega a Complementos> Agregar nuevo en el panel en el lado izquierdo de la pantalla.
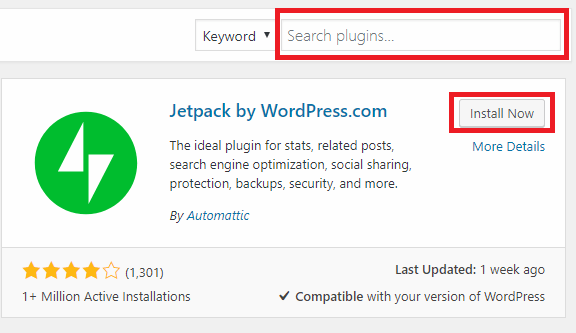
Debido a que es un complemento tan popular, deberías ver Jetpack en la parte superior de la página. Si no lo haces, usa el cuadro de búsqueda en la esquina superior derecha para ubicarlo.
Cuando finalmente encuentras el listado de Jetpack, haz clic en el botón Instalar ahora para agregarlo a WordPress. El proceso de instalación tardará entre 15 y 30 segundos en completarse.
Pero espera, aún no has terminado, debes activar el complemento. Si aún estás buscando en la lista de Jetpack, el botón Instalar ahora debería haber cambiado a Activar.
Si ya has navegado, ve a Complementos> Complementos instalados, encuentra Jetpack en la lista y haz clic en Activar. De nuevo, el proceso tardará unos segundos en completarse.
Cómo configurar Jetpack en tu sitio de WordPress
Suponiendo que el proceso de activación fue exitoso, deberías estar viendo una página que te presente a todas las características de Jetpack. Puedes ignorarlo; Dirígete directamente al nuevo enlace de Jetpack en la parte superior del panel de la izquierda. Mira en estas seis áreas centrales:
1. Conecta Jetpack a WordPress.com
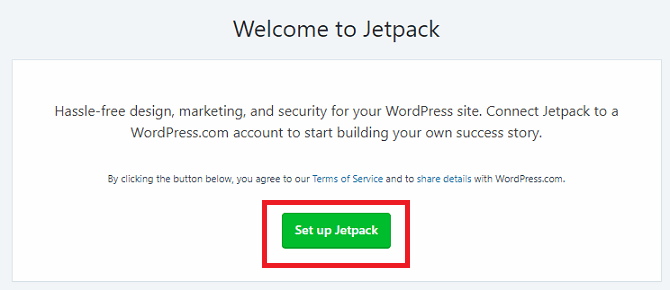
No puedes acceder a ninguna de las funciones de Jetpack hasta que lo conectes a una cuenta de WordPress.com.
Haga clic en Configurar Jetpack , y será redirigido automáticamente a WordPress.com. Puedes iniciar sesión con una cuenta existente o crear una nueva. De cualquier manera, acepta la conexión usando las instrucciones en pantalla.
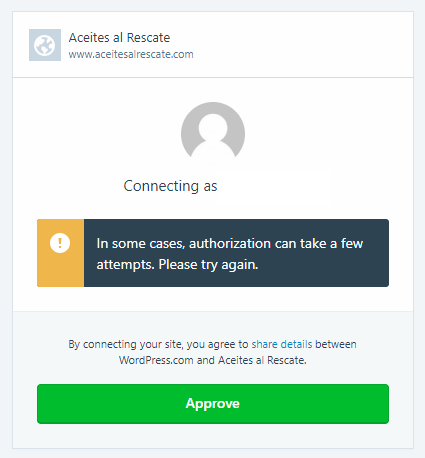
Desafortunadamente, Jetpack con frecuencia falla al conectarse a WordPress en el primer intento. Ha sido un problema durante años. No hay nada que puedas hacer; sigue intentando hasta que funcione.
Finalmente, deberás elegir tu plan de pago. Desplázate hacia abajo y haz clic en Iniciar con gratis.
2. Configuración de escritura de Jetpack
Una vez que hayas conectado Jetpack a WordPress.com, es hora de comenzar a personalizar el complemento. Dirígete a Jetpack> Configuración para comenzar.
Hay cinco pestañas en la parte superior de la página: Escribir, Compartir, Discusión, Tráfico y Seguridad.
La pestaña Escritura contiene las opciones relacionadas con la creación de contenido. Hay algunos que vale la pena prestar especial atención a:
CDN global: Jetpack ofrece un CDN (red de entrega de contenido) para imágenes. Hace que las páginas se carguen más rápido para tus visitantes. Sin embargo, algunos proveedores de alojamiento ofrecen acceso gratuito al CDN de Cloudflare. En general, no es recomendable usar dos CDN, así que asegúrate de hacer su investigación antes de habilitar esta opción.
Carga lenta: si tiene un sitio con muchas imágenes y muchas publicaciones en tu página de inicio, es posible que tu sitio se cargue lentamente. Para remediar el problema, habilita Lazy Loading. Solo cargará imágenes a medida que tu visitante se desplaza por la página. La opción es especialmente efectiva para acelerar la versión móvil de su sitio.
La pestaña Escritura también te permite activar el corrector ortográfico, crear nuevas publicaciones por correo electrónico y escribir contenido en Markdown de texto sin formato.
3. Configuración de compartir de Jetpack
El menú Compartir solo ofrece tres configuraciones. Hay una opción que te permite compartir automáticamente tu contenido en las redes sociales, un botón de activación / desactivación que agrega botones de compartir a tus publicaciones y una configuración que agrega un botón «Me gusta» (no de Facebook) a cada artículo.
Si deseas habilitar el uso compartido automático de redes sociales, desliza el conmutador a la posición Encendido y haz clic en Conectar tus cuentas de redes sociales. Serás redirigido a WordPress.com para hacer las conexiones.
4. Configuración de discusión de Jetpack
La pestaña Discusión te permite determinar cómo las personas interactúan con tu sitio.
La configuración más destacada es la primera: permite a tus lectores utilizar tus cuentas de WordPress.com, Twitter, Facebook y Google+ para comentar tus artículos. Activar esta configuración hará que tus comentarios se vean más ricos; el nombre de una persona y una imagen se mostrarán junto con los comentarios.
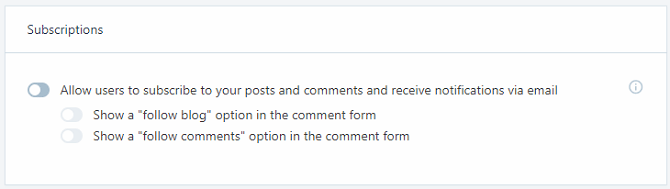
Más abajo, también puedes optar por agregar un botón de suscripción a tu sitio. Los visitantes pueden completar tu dirección de correo electrónico y recibir alertas cuando se publique contenido nuevo.
5. Configuración de tráfico de Jetpack
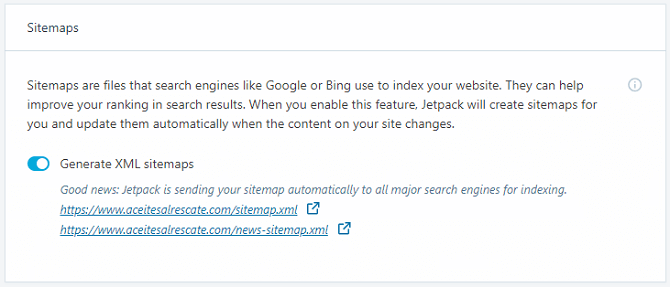
La pestaña Tráfico es donde encontrará tus mapas de sitio XML y códigos de verificación del sitio.
Los mapas de sitio mejoran el SEO de tu sitio al decirle a los motores de búsqueda cómo se distribuye tu sitio. Los códigos de verificación te permiten agregar tu sitio a las consolas de webmasters de Google, Yahoo y Yandex.
Si usas otro complemento (como Yoast) para generar mapas de sitio y códigos de verificación, puedes desactivar la configuración en Jetpack. Generar dos mapas de sitio puede causar conflictos. Por ejemplo, el plugin de sitemap Google News de Yoast no usa la misma dirección XML que Jetpack.
6. Configuración de seguridad de Jetpack
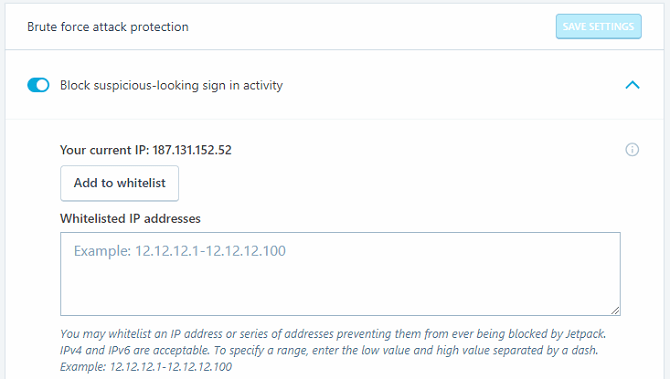
Jetpack ofrece protección contra la fuerza bruta y una forma de controlar el tiempo de inactividad de tu sitio. Puedes configurar ambas funciones en la pestaña de seguridad.
La función de tiempo de inactividad te enviará una alerta en el momento en que tu página se desconecte, lo que te permitirá solucionar rápidamente el problema antes de que se intensifique.
La protección de fuerza bruta es un simple interruptor de encendido / apagado. Si no funciona correctamente, puede agregar manualmente las direcciones IP a la lista blanca mediante el menú desplegable.
Nota: con todas las configuraciones de Jetpack mencionadas anteriormente, ten en cuenta que tanto tu tema como otros complementos podrían anularlos.
¿Jetpack ralentiza tu sitio?
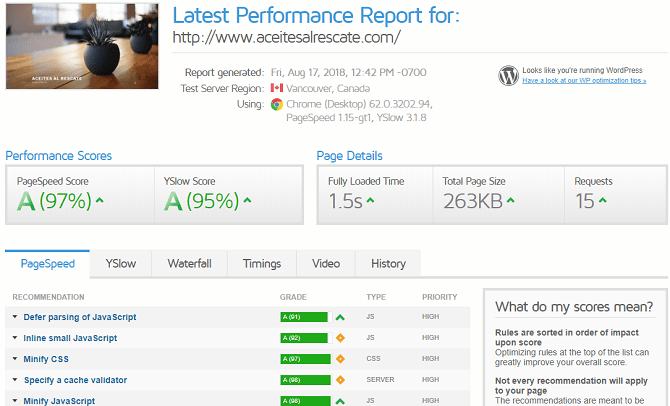
Algunos informes han afirmado que Jetpack afecta negativamente la velocidad de tu sitio. Webidextrous dice que las solicitudes de servidor externo del complemento agregan hasta 1.5 segundos al tiempo de carga de la página. La evidencia anecdótica de algunos usuarios sugiere que podría ser tan alta como cinco segundos.
Para verificar si el tiempo de carga de tu página se ha visto afectado, usa una herramienta de terceros como GTMetrix o PageSpeed Insights de Google.
Y recuerda, una parte importante de asegurarse de que WordPress se ejecute sin problemas es asegurarse de inscribirse en un plan de alojamiento que satisfaga tus necesidades. InMotion Hosting (obtén hasta un 50% de descuento usando este enlace) ofrece planes para usuarios de WordPress a partir de 4.99 $ / mes.
Elegir el host web correcto y seleccionar los complementos correctos son pasos esenciales para todos los principiantes de WordPress. Si planeas comenzar un blog en un futuro cercano, pueden hacer que los próximos pasos sean mucho más fáciles.










¿Tienes alguna pregunta o problema relacionado con el tema del artículo? Queremos ayudarte.
Deja un comentario con tu problema o pregunta. Leemos y respondemos todos los comentarios, aunque a veces podamos tardar un poco debido al volumen que recibimos. Además, si tu consulta inspira la escritura de un artículo, te notificaremos por email cuando lo publiquemos.
*Moderamos los comentarios para evitar spam.
¡Gracias por enriquecer nuestra comunidad con tu participación!