Crear y publicar un favicon en WordPress es sumamente importante para ayudar a destacar nuestro sitio cuando un usuario tiene muchas pestañas abiertas a la vez. Te vamos a enseñar todo lo que necesitas saber para poder crear, configurar y publicar el icono de tu sitio web en WordPress en cuestión de minutos.
¿Qué es un favicon?
Si te fijas en la pestaña del navegador que tienes abierta actualmente, podrás ver que justo del lado izquierdo de Islabit encontrarás un pequeño icono. Ese sería el favicon del sitio. Instalar uno no es para nada complicado, quizás el problema es diseñarlo.

No contamos con demasiado espacio por lo tanto debemos ser los más originales posibles y trabajar el mismo de forma que se vea de forma clara y ayude a distinguir el sitio web. Para esto vamos a tener que cumplir una serie de requisitos:
- La imagen que usaremos tendrá dimensiones de 512 x 512 píxeles.
- La misma debe ser lo suficientemente simple para que se pueda ver claramente a 16 x 16 píxeles.
- El favicon debe representar tu marca de forma simple.
- Jamás copies un favicon porque lo único que estarás logrando es confundir a los usuarios, no es para nada recomendable.
- El favicon tiene que guardarse en formato ICO de Windows.
Guardamos el favicon en 512 x 512 píxeles porque dependiendo del dispositivo que el usuario esté utilizando puede ver el icono de nuestro sitio hasta en 16 x 16 píxeles o grandes como de 310 x 310 píxeles. Cuando guardamos el mismo en 512 x 512 píxeles, estamos cubriendo todas las resoluciones posibles.
Cómo crear un favicon para WordPress
Lo más complicado a la hora de configurar el mismo será crearlo, es difícil porque a pesar de que lo haremos en un tamaño aceptable tiene que verse bien en diferentes dimensiones y esto no es fácil de lograr.
Por lo tanto, vamos a iniciar con Adobe Photoshop, Gimp o alguna de las alternativas a Photoshop para principiantes si no entiendes mucho sobre el tema. No obstante, en caso de que no seas muy bueno utilizando esta clase de programas, no te preocupes de que existen alternativas.
Existen sitios webs que nos ayudan a generar un favicon en línea totalmente gratuito y que nos será útil para poder solucionar este problema rápidamente.
- Favicon.io: es un sitio web simple que nos permite comenzar con texto, añadir una imagen o elegir un Emoji. Podremos personalizar prácticamente todo lo que agreguemos.
- Favicon.cc: aquí podemos hasta dibujar el icono utilizando el ratón, es ideal para cuando queremos hacer algo sumamente diferente, aunque no negamos que es difícil.
- Ionos.ca: comenzamos simplemente subiendo una imagen y listo, procedemos a descargarlo rápidamente.
- Website Planet: podemos subir una imagen o elegir una entre una extensa galería de favicons prediseñados que podemos personalizar como queramos.
Cómo instalar un favicon en WordPress
Una vez que tenemos el icono creado, tenemos que proceder a la instalación de este. Esto es algo bastante sencillo, en unos pocos minutos lo conseguiremos.

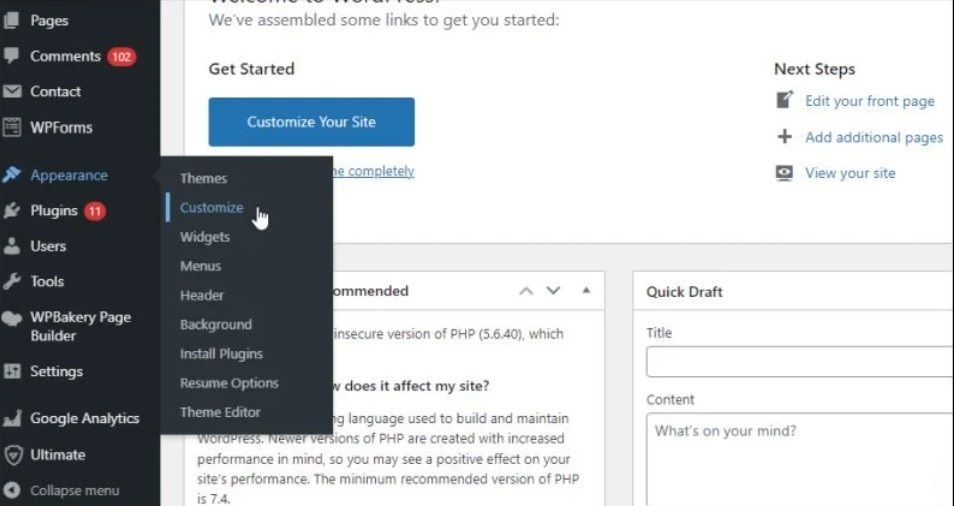
Para esto vamos a tener que iniciar sesión en el panel de administración de WordPress y vamos a dirigirnos al menú lateral izquierdo para ingresar a “Apariencia”. A continuación, vamos a seleccionar “Personalizar”.
Esto abrirá una nueva página, la de herramienta de personalización visual de WordPress en donde podemos modificar el apartado visual del theme que estamos usando. Vamos a la barra lateral izquierda y damos clic en “Identidad del sitio”.

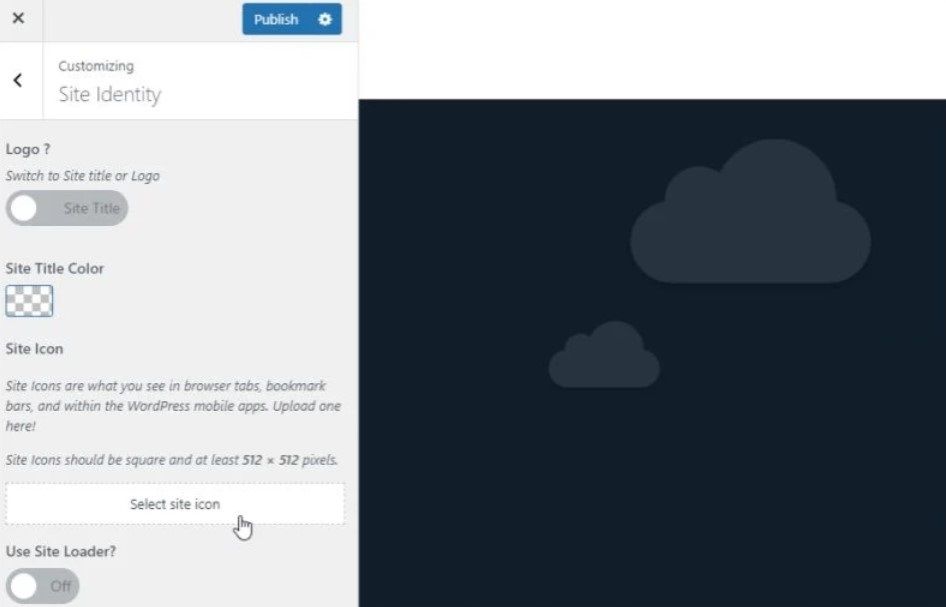
Aquí vamos a poder personalizar el logo, el título y varias características básicas del sitio web. Si bajamos un poco podremos ver la posibilidad de seleccionar “Icono del sitio”.
Justamente aquí es donde deberemos dar clic para poder cargar el favicon que hemos creado anteriormente.
Cuando hagamos clic en dicho botón, abrirá la herramienta de selección de imagen de WordPress, así que vamos a subir el mismo. En caso de que ya lo hubiéramos subido, simplemente vamos a elegir “Biblioteca de medios”.

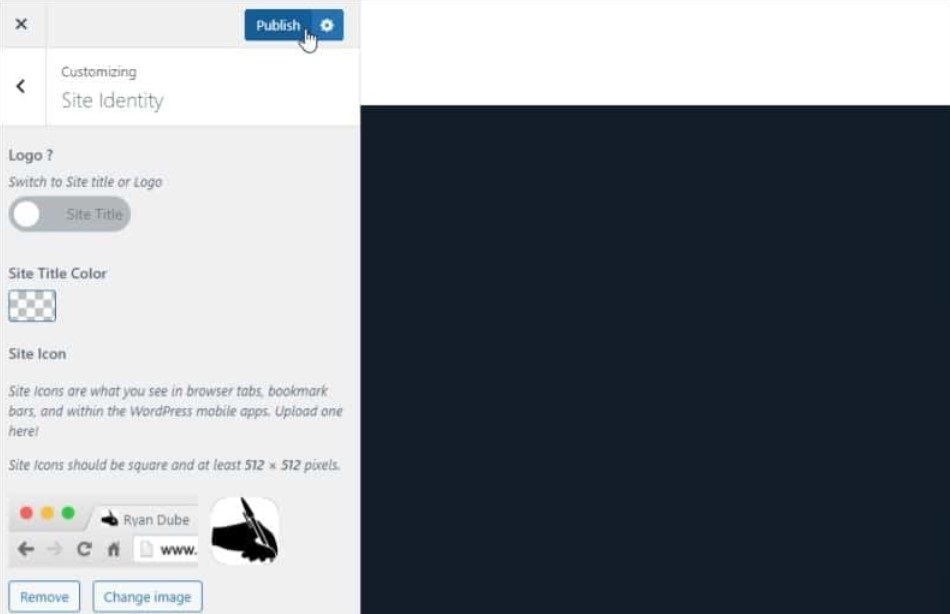
Una vez que hemos completado la subida del favicon, tendremos una vista previa del mismo y si nos convence, únicamente vamos a tener que dar clic en “Publicar” en la parte superior para que aparezca en nuestro sitio web.
Su imagen favicon se encuentra activa y todos podrán verlo. Recuerda que, si tienes algún plugin de caché activado, quizás debas vaciar la caché para poder visualizarlo inmediatamente.
Como podrás apreciar, crear y publicar un favicon en WordPress puede ser algo complejo en cierto punto. No obstante, con un poco de paciencia podemos tener listo el icono de nuestro sitio web en poco tiempo.

¿Tienes alguna pregunta o problema relacionado con el tema del artículo? Queremos ayudarte.
Deja un comentario con tu problema o pregunta. Leemos y respondemos todos los comentarios, aunque a veces podamos tardar un poco debido al volumen que recibimos. Además, si tu consulta inspira la escritura de un artículo, te notificaremos por email cuando lo publiquemos.
*Moderamos los comentarios para evitar spam.
¡Gracias por enriquecer nuestra comunidad con tu participación!