Los formatos de imagen tradicionales como JPG, PNG o GIF son muy populares. Pero tienen desventajas que hacen que su uso sea menos que ideal para ciertas aplicaciones. Por tal motivo convertir imágenes JPG y PNG a SVG puede resultar muy útil.
Si creas un sitio web receptivo querrás imágenes que se vean bien independientemente del ancho y el alto en que se muestran. Las imágenes tradicionales se ven mal cuando las amplías demasiado, por ejemplo.
Es posible que debas mostrar la imagen en diferentes tamaños también como una miniatura en la página de índice de un blog. Si bien puedes crear diferentes versiones de una sola imagen para elegir la más adecuada. Esto significa que necesitas más espacio de almacenamiento para eso, entre otras cosas.
El formato de imagen SVG es un formato vectorial. Esto significa que su tamaño puede reducirse o aumentarse sin una pérdida de calidad (escalable). Esto es genial si necesitas mostrar la imagen en múltiples lugares con diferentes resoluciones.
Otras ventajas del SVG son que su tamaño suele ser mucho más pequeño y le da a los webmasters cierta flexibilidad cuando se trata de hacer cambios. Ya que algunos se pueden hacer en CSS directamente.
Un ejemplo: Terence Eden recreó los logotipos de compañías de Internet populares como Twitter, Amazon, WhatsApp, YouTube o Reddit en SVG. El tamaño del logotipo se redujo a menos de 1 kilobyte. A veces tan bajo como 200 bytes. El logotipo de Twitter en formato PNG, por ejemplo, tiene un tamaño de 20 Kilobytes. La versión SVG tiene un tamaño de 397 bytes.
SVG es un buen formato para logotipos e iconos. Pero no es realmente adecuado cuando se trata de fotos y otros tipos de imágenes que muestran muchos objetos diferentes.
¿Cómo convertir imágenes JPG y PNG a SVG?
Esta guía se concentra en las aplicaciones que puedes usar para convertir imágenes a SVG directamente. Este no es un tutorial sobre el uso de aplicaciones diseñadas para crear gráficos vectoriales desde cero. Puedes usar editores de gráficos vectoriales como Adobe Illustrator, Inkscape o LibreOffice Draw para eso.
Hay muchos convertidores gratuitos disponibles que puedes ejecutar en línea, pero son bastante limitados en lo que respecta al proceso de conversión. Si bien pueden ser suficientes para convertir un logotipo simple que está disponible como png o jpg en svg, los resultados no son muy buenos la mayor parte del tiempo. Así pues, las mejores aplicaciones que puedes usar son:
- Aconvert : el servicio toma un archivo local o una URL como entrada. La única opción que proporciona es cambiar la resolución de la imagen.
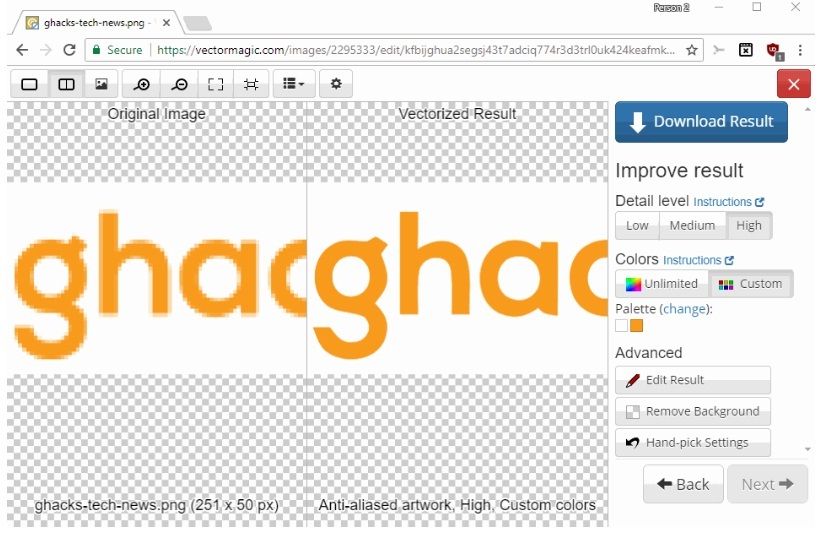
- Vector Magic : disponible como convertidor en línea y programa de escritorio para Windows. Sin embargo, no es gratuito (el costo en línea es de $ 7.95 por mes, la edición de escritorio es un pago único de $ 295). Sin embargo, los resultados de la edición en línea son geniales, y obtienes muchas opciones para editar o modificar configuraciones, y una visualización lado a lado de la imagen original y la copia svg.
- Vectorizador – Otro servicio gratuito. Este viene con un asistente que puede seleccionar los mejores parámetros de salida (desenfoque, colores), o puede configurarlos directamente. Los resultados fueron buenos con algunos ajustes, y el tamaño de la imagen resultante fue un tercio menor que el logotipo original de PNG.
Ahora ya estás al tanto de cómo convertir imágenes JPG y PNG a SVG. Como has visto, lo que tienes que hacer es muy sencillo. No tiene ningún tipo de complicación u obstáculo.



¿Tienes alguna pregunta o problema relacionado con el tema del artículo? Queremos ayudarte.
Deja un comentario con tu problema o pregunta. Leemos y respondemos todos los comentarios, aunque a veces podamos tardar un poco debido al volumen que recibimos. Además, si tu consulta inspira la escritura de un artículo, te notificaremos por email cuando lo publiquemos.
*Moderamos los comentarios para evitar spam.
¡Gracias por enriquecer nuestra comunidad con tu participación!