En esta simple guía vamos a ver cómo podemos crear un servidor web básico en Chrome para que pueda acceder de forma local e incluso desde internet. La forma de hacerlo es gracias a una extensión gratuita que instalaremos en el navegador.
De esta forma podemos comenzar un servidor web de manera rápida y simple. Lo único que deberemos tener en cuenta es que no será tan complejo como un servidor completo con MySQL, PHP, etc. Podemos ver las diferentes características desde este enlace.
Una de las cosas muy positivas es que funciona tanto en Windows como en Linux y macOS, básicamente en cualquier sistema operativo en donde funcione Chrome.
Ejecutar un servidor web básico en Google Chrome

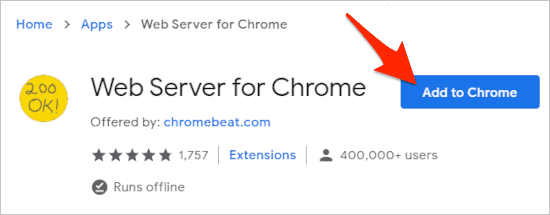
Lo primero que deberemos hacer es instalar la extensión de Chrome en el navegador. Para eso vamos a tener que dirigirnos a la Chrome Web Store. Lo vamos a instalar como cualquier otra extensión, simplemente presionamos en “Agregar a Chrome”.

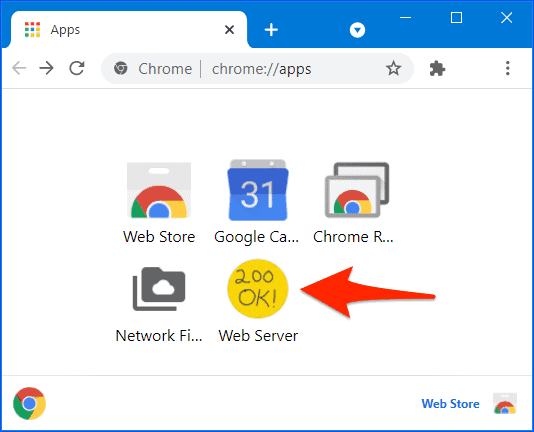
Una vez instalada, vamos a tener que iniciar Web Server, podemos hacerlo desde Chrome://apps en la barra de direcciones.

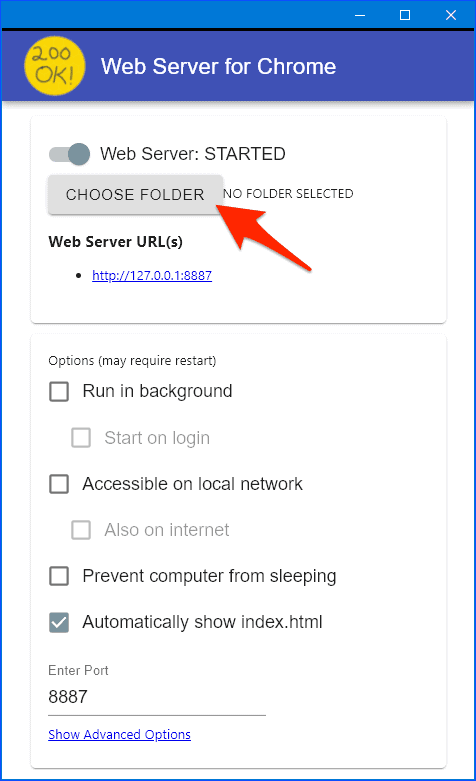
El servidor web se iniciará de forma automática, podremos ver una ventana que tiene varias opciones. Comenzaremos por especificar un directorio web, que sería el lugar en donde vamos a guardar todos los archivos html que estén relacionados con el servidor. Para esto vamos a tener que presionar en “Elegir carpeta”.

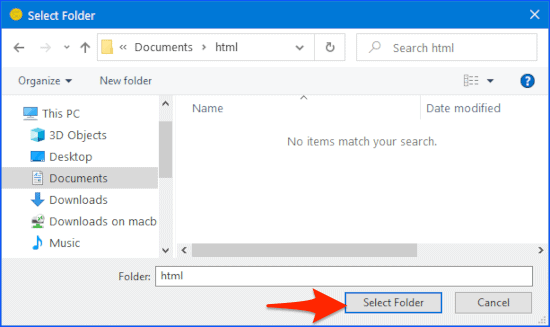
Se abre una nueva ventana en donde vamos a tener que navegar hasta la carpeta en donde guardaremos los archivos que formaran el sitio web. Una vez que encontremos la carpeta vamos a dar clic en “Seleccionar carpeta”.

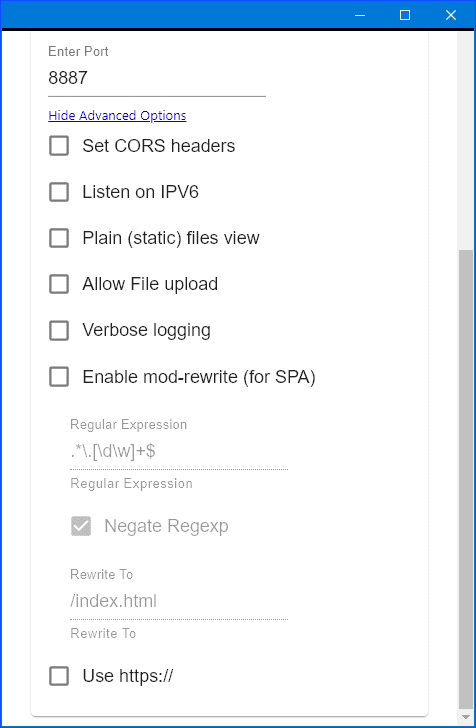
Ahora tendremos que revisar las opciones disponibles y realizar los cambios que creamos convenientes. Después tendremos que dar clic en “Mostrar opciones avanzadas”.
A continuación, podremos modificar varias opciones, dependerá para qué quiere el servidor web si desea activar una u otra. Igualmente se pueden cambiar en cualquier momento.

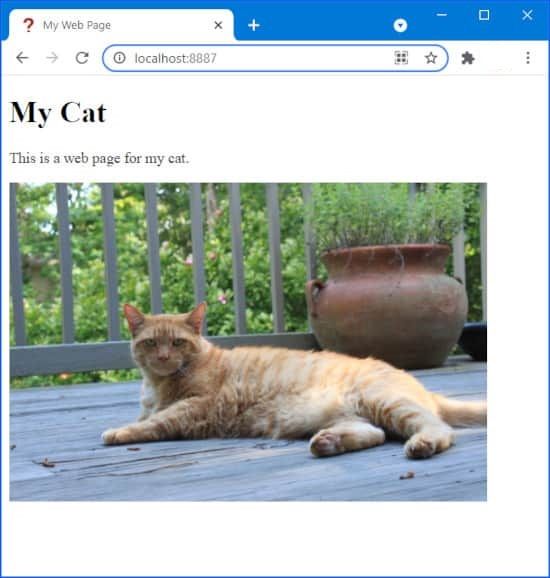
¿Cómo podemos ver el sitio web? Lo único que tendremos que hacer es poner alguna de estas URL en la barra de direcciones http://localhost:8887 o http://127.0.0.1:8887
En caso de que habilitara la opción “Accesible en la red local” entonces vamos a poder acceder al servidor desde otros dispositivos que se encuentren en la red local desde la dirección IP seguido de: 8887.
Si deseamos detener el servidor web, lo único que tendremos que hacer es simplemente cerrar la ventana y listo.


Esto ya no funciona
Hola jorge alcaya, qué tal?
Hemos visto que la extensión sigue disponible. En qué punto del tutorial ya no puedes avanzar? Coméntanos dónde has tenido problemas para poder darte una mano y que lo soluciones.
Un saludo grande!
NO, ya no funciona en windows como antes, para ser usado debes tener instalado ChromeOS, lastima, funcionaba bien.