Uno de los errores que cometen quienes armar sus webs o blogs en WordPress es olvidarse del pie de página. Siendo lo último que vemos en cada una de ellas, probablemente también sea lo último en lo que te detengas. Lamentablemente, eso puede darle una mala impresión a algún cliente. Si buscas que tu web o blog luzca profesional, editar el pie de página en WordPress te ayudará a que el sitio dé una mejor impresión.
Por supuesto, es de esperarse que te encargues de esta tarea luego editar el encabezado y añadir los widgets. Suponiendo que te hayas ocupado de esas labores, el siguiente paso será editar el pie de página a tu gusto.
Puedes editar incluso la información de derechos de autor del footer. Ve a la configuración del tema de WordPress. Acto seguido, escribe o cambia directamente el texto. O también puedes usar código HTML y CSS personalizado.
¿Cómo editar el pie de página en WordPress?
Desde el editor de archivos de temas (si sabes de códigos)
Por defecto, tienes acceso a un editor de archivos de temas desde el que puedes cambiar ciertas características. Claro que para eso deberás tener algunos conocimientos de codificación. Tú mismo deberás escribir el código.
- Inicia sesión en tu panel de WordPress
- Haz click en Apariencia y luego en Editor de archivos de temas
- Abre el editor de archivos de tema y selecciona Pie de página del tema en el panel derecho
- Edita el código y, cuando hayas finalizado, haz click en Actualizar para guardar todos los cambios realizados
Desde el menú Personalizar (si no sabes de códigos)
Si no tienes idea de cómo modificar el código del pie de página, aún puedes editar algunos elementos del footer. Puedes hacerlo con la función Personalizar tema. Es posible que no esté disponible para todos los temas, así que cuando sepas que vas a modificar el pie de página, primero revisa que sea compatible y luego selecciona el tema.
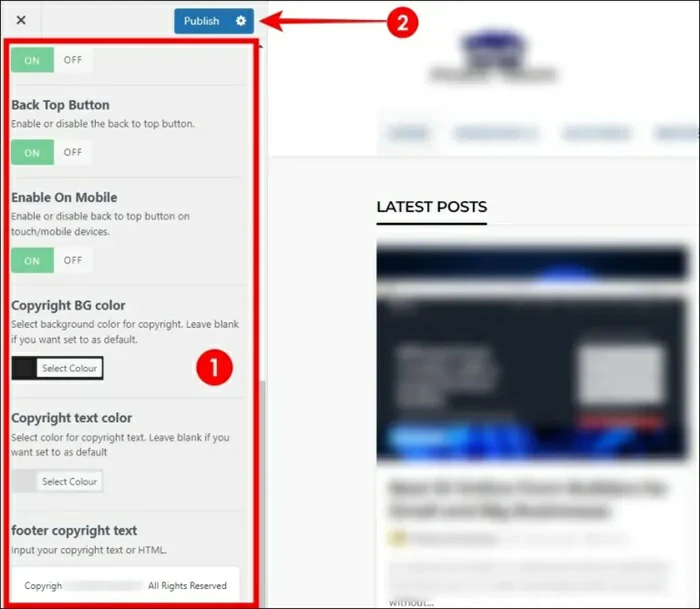
- Inicia sesión en tu panel de WordPress. Haz click en Apariencia y luego en Personalizar

- Selecciona Pie de página u Opciones de Pie de página en el panel izquierdo
- Personaliza las preferencias, y luego haz click en Publicar
Con plantillas de ThemeBuilder
Ya le hemos dedicado un artículo a los mejores complementos de creación de temas de WordPress. Algunos de ellos, como Beaver Builder, Elementor, o Divi, poseen apartados dedicados a la personalización de los elementos del sitio. No hace falta que tengas conocimientos de códigos ni nada por el estilo. Eso sí, muchos de ellos no son gratuitos. Igualmente, puede que consideres que vale la pena invertir un poco de dinero en la web o blog de tu negocio.
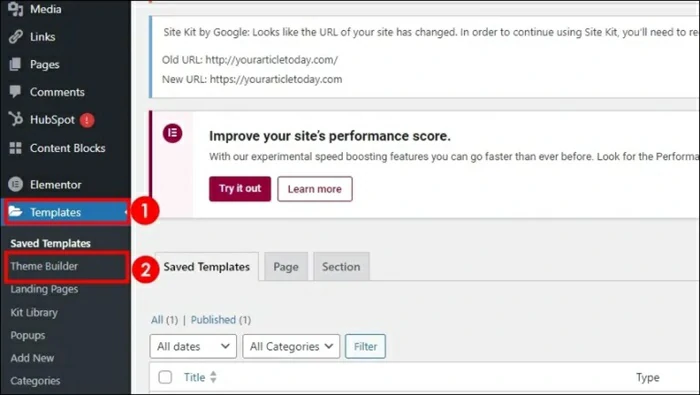
Inicia sesión en tu panel de WordPress. Haz click en Plantilla en el panel izquierdo y luego en ThemeBuilder. Básicamente, desde esa sección puedes seleccionar bloques de pie de página o crear uno por tu cuenta. Obtendrás pies de página atractivos sin tanto sacrificio. Puedes añadir imágenes columnas, botones, textos, etc.
El resultado será, en cualquier caso, un footer totalmente personalizado en función de tus objetivos y propósitos.
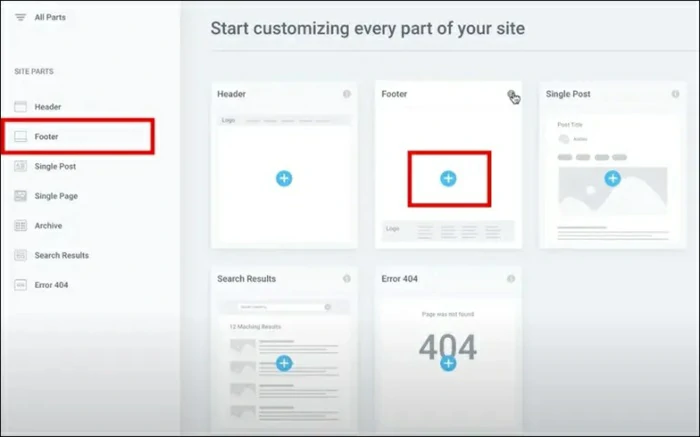
- Haz click en Pie de página en el panel izquierdo

- Navega la biblioteca para seleccionar un bloque de plantilla

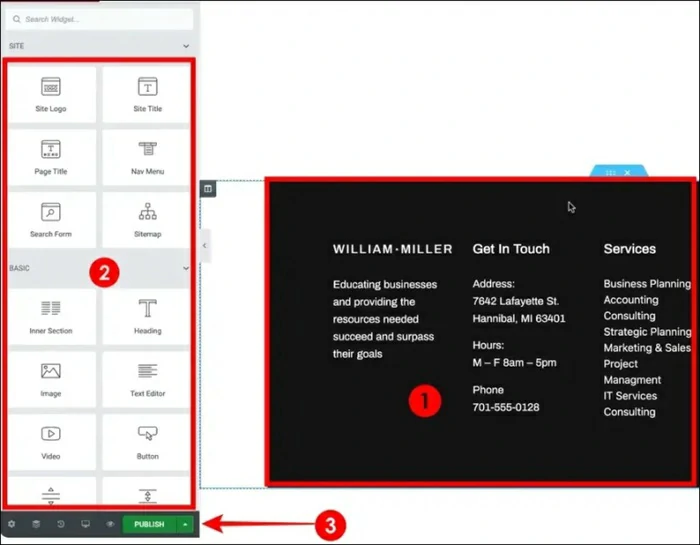
- Haz click en cualquier elemento dentro del pie de página y edítalo con las opciones

- Una vez que hayas finalizado con la personalización del bloque de plantilla, haz click en Publicar y sal de allí
Siempre debes hacer una vista previa de tu pie de página antes de publicarlo, independientemente del método. Es posible que debas cambiar el espaciado y los tamaños, entre más detalles, antes de confirmar los cambios finales.
Problemas comunes al editar el pie de página o footer en WordPress
De vez en cuando, los usuarios de WordPress comentan que tienen algún problema al editar el pie de página. Puedes solucionar estos problemas comunes siguiendo unos pasos simples, que resuelven los inconvenientes.
Primero que nada, comprueba que tanto WordPress como los complementos estén actualizados a la última versión. Si tienes versiones antiguas de WordPress o de los complementos, puede que éstas causan algunos conflictos.
Por otro lado, comprueba que tienes permiso para editar el pie de página. Debes ser administrador.
Si los problemas persisten, comunícate con los canales de soporte del desarrollador del tema, o directamente busca información al respecto en los foros de Soporte de WordPress. Seguramente allí des con una respuesta apropiada.


¿Tienes alguna pregunta o problema relacionado con el tema del artículo? Queremos ayudarte.
Deja un comentario con tu problema o pregunta. Leemos y respondemos todos los comentarios, aunque a veces podamos tardar un poco debido al volumen que recibimos. Además, si tu consulta inspira la escritura de un artículo, te notificaremos por email cuando lo publiquemos.
*Moderamos los comentarios para evitar spam.
¡Gracias por enriquecer nuestra comunidad con tu participación!