Web links between pages is an important element for SEO position and Google quality analysis, popularity and relevance. It is part of the Link Building strategy and the SEO methods for webpages to obtain multiple references on the Internet. It’s also a way to learn more about a topic, reading different notes and watching multimedia content in a linked way. Learn how to apply Anchor Text to create your web linking environment.
It’s not only about setting a link, but also to develop a good anchor text that links and generates cohesion. This is what Google ranks when analyzing relevance. But first of all we need to know the definition of anchor text.

What is an Anchor Text?
The anchor text is a word or phrase highlighted in a text. It brings us directly to other webpage content. The information of the text it’s not limited to the meaning of the word, but to the content it leads us towards. It makes the post more valuable.
In this guide you will find different types of anchor text, the method to use it and styles. The objective of anchor text creation ha to be SEO position and strategies.
Why are Anchor Text important to SEO and its use?
An anchor text helps the search engines to make sense of the links and understand the type of content. When we link or are linked to other webpage, Google uses the anchor text to make sense of the topic. It also helps to index and value the content through keywords. Google uses a series of techniques to improve the search results as well as web classification, anchor text and proximity.
If you link a webpage using the anchor text “keywords course”, Google understands that the topic is about learning keywords. When other webpages link to the same web, the trust of Google increases. Besides Google, the anchor text is also important for the user. You can easily know what the link is about with the anchor text correct usage.
An example of Anchor Text
We are talking about “Link Building strategies” and we select the phrase as anchor text. The content we relate to has to be interesting for the reader, if we select a post that has nothing to do with Link Building strategies, the user will not read or share it. The maxium of words for an anchor text should be 6 words. You can make internal or external links.
In order to have a healthy webpage you need to balance inbound links as well as backlinks. The idea is to have a good internal linking strategy as well as recommendation from other webs. The objective is to be considered trustwhorthy and serious in our content making.
You must not overuse a keyword as anchor text. Google tends to consider this as Spam creation. When creating content through SEO strategies it’s important to balance keywords presence and position.
Types of anchor text
There are different types of anchor text in order to avoid repetition of keywords. The variation helps Google to identify your content as quality and original and not as Spam. The types of anchor text can be determined through the main keyword we choose.
Exact concordance
The anchor text is directly linked to a webpage that offers what the word states. You should not use the exact term or Google will consider it Spam. For example you can write it with a typo.
Discover the correct use of “Keywords”
The anchor text would be keywords, with a capital letter. And the link has to be related to the correct use of keywords.
Partial concordance
In this type of anchor text there are other terms included, such as words that add extra information. For example:
Discover the “use of Keywords”
The text we want to position here is “use of Keywords” and Google finds it more natural. The position would be better.
Long tail anchor text
The long tail is a type of partial concordance that uses a long tail keyword to link a website. A common example:
Discover “how to use Keywords correctly”
Selecting “how to use Keywords correctly” as the anchor text points towards specific searchs. It’s recommendable to avoid long tail anchor texts of more than 6 words.
Semantic
The semantic anchor text is used in order to write similar keywords. That way you can reduce the presence of exact concordance with the main keyword. Following the example we could use:
Discover how to “position your content”
Position your content is the text you want people to click on to link to a new website.

Generic
The generic anchor text use is very popular. It can be used in any link. It’s the typical “Click here”, “Know more” or “Keep reading here…” link. It states an order for the user to follow.
Brand anchor text use
These kind of anchor text is used to position and marketing of brands and companies.
Learn how to use Keywords in your web with “ThisExcellentBrand”
ThisExcellentBrand would be the name of our company and the keyword we want to position in Google. It’s very direct but only people interested in your content will click on it.
Brand + Keyword
The main idea of this conjunction anchor text is to position the brand and the keyword as two related elements. You can use this as an example:
Discover the “ThisExcellentBrand Keyword” course tips.
We have “ThisExcellentBrand Keyword” as a joint anchor text for people to click and learn that the company works with SEO and keyword planning.
Naked links
This is a type of anchor text designed to position the URL we want.
Image
A kind of anchor text embedded as an image. Google reads the label “alt”. Rename the image as “Keywords course” and Google will read the alternative text.
How to optimize anchor texts
A good anchor text us is fundamental for the user to click on your content. Google will also take your website more seriously if you have a good Link Building and SEO strategy. If you optimize your anchor texts the ranking will improve. In this section we will explore some tips for good Link Building strategy.
Use relevant and high quality anchors
When we select an anchor text for our content, we need to add value to our post. The relation between link and URL must be clear. The topic has to be focused and the information shouldn’t be boring or unrelated. The user must find it useful and pertinent.
Always think in the user
The main rule for SEO strategies is to have the user in mind. The user experience is the key for a successful website. The anchor texts must feel natural and organic for the text reading.
Use the different anchor text types
A good practice for your Link Building strategy is to combine the different anchor text types. It helps the content to feel fresh and organic for the reader.
Use Guestblogging
Guestbloggin means write posts for other websites as a guest. In this kind of content you can link directly to your own website. It’s a good strategy for quality links. You must write for domains with a good DA rate in order to receive quality traffic. Also, the topics should be interesting for your audience niche.
Use internal links
Use internal links to your own website pages. This helps your position in Google search engine. Revise the best DA webpages in your domain and make a good Link Building strategy. Try to focus on phrases containing the keyword you seek, and not only in the keyword.
Track your anchor texts
We usually receive links to our content in a natural way and we don’t take into account where they come from. Thanks to tools like Ahrefs or SEMrush you can analyze the quality of the links that reach your website. Revise this in order to eliminate any link injuring your web.
HTML Rel and Target attributes
When we position a link in our web, there are different attributes to direct search engines to differentes actions in the link interpretation. We are explaining what the Rel and Target attributes mean and how to use them in our Link Buiding strategy.
What is the Rel attribute?
It’s an attribute that describes the relation between the linked document and the destiny route. It offeres the search engine more information for the link. It will only be taken into account if there’s an ahref attribute in the link.
The values for this attribute are:
Alternate
An hyperlink that offerse an alternative representation of the actual content. It can be a translated version. It’s used for the alternative page not to be considered duplicate content. You can also use the Rel attribute to send the users to different regional versions of the webpage with practically the same content.
<a rel=”alternate” href=”https://www.exampleweb.com/page/courses”>English Courses</a>
author
This links to a webpage from the author or contact data. The search engine can send you to a webpage with the biography or the posts written by the author. Using rel=author lets the author associate certain URLs from webs where they write.
<a rel=”author” href=”https://www.exampleweb.com/page/author”>Guest author</a>
bookmark
This indicates that the link is towards a permanent link of the web bookmarks. A value rel=bookmark indicates a section of the web where we can find several posts about the same topic. We can also add a title value for the bookmark link if necessary.
<a rel=”bookmark” href=”https://www.exampleweb.com/page/bookmarks”>Example Bookmarks</a>
External
This attribute indicates that the link will open outside the actual web. The rel=external value indicates the search engine that the links is in a website outside the actual website. It’s the most common link for external links creation.
<a rel=”external” href=”https://www.exampleweb.com/page/new-courses”>New Courses</a>
Help
The link guides the user to a help page. The link offers data to help understand the context of the actual website.
<a rel=”help” href=”https://www.Exampleweb.com/page/help”>Help Example Web</a>
license
An hyperlink to the information about copyright license of a document. It’s a simple and open format to indicate content licenses integrated to HTML, XHTML, Atom, RSS and XML.
<a rel=”license” href=”https://www.exampleweb.com/page/licence”>Example Web Licence</a>
next
The link points towards the next resource inside a selection. It indicates that the webpage is the following to the current one.
<a rel=”next” href=”https://www.exampleweb.com/page/courses/next”>Next chapter</a>
prev
Similar to the previous one, the attribute prev sends the reader to a previous resource of a selection.
<a rel=”prev” href=”https://www.exampleweb.com/page/previous-chapter”>Previous chapter</a>
Nofollow
The nofollow attribute in an anchor text indicates that the author has no relation with the linked resource. A Nofollow link indicates Google bots not to follow the link. This type of links are created to prevent Spam and search results manipulation.
<a rel=”nofollow” href=”https://www.externalwebpage.com”>External web</a>
Noopener
The noopener attribute indicates that the link opens in a new tab. You can prevent external malicious webs to access the website where the link is located. It’s especially useful to open links from webs you don’t trust on.
<a rel=”noopener” href=”https://www.exampleweb.com/Private”>Private</a>
Noreferrer
A noreferrer link indicates the browser that our personal information must not be loaded in the new tab that opens. This label is used to prevent personal information transfer to destiny website.
<a rel=”noreferrer” href=”https://www.exampleweb.com/Private”>Private</a>
Search
An anchor text use with the rel=search value specifies the linked page is designed to search related content and resources in the actual webpage.
<a rel=”search” href=”https://www.exampleweb.com/page/search-courses”>Search in the course</a>
Tag
A link to the label “keyword” of the actual publication. The linked page is a designated space for the author to send related content to the keywords and labels.
<a rel=”tag” href=”https://www.exampleweb.com/page/best-online-courses”>Best online courses</a>
Can you create an anchors with several attributes in the link?
Yes. If you want to specify several rel values in a link you need to separate the list with a coma or a space. You can select all the values you want to indicate the browser what to do.
Examples:
<a rel=”ugc nofollow” href=”https://www.exampleweb.com/page/courses”>English Courses</a>
<a rel=”ugc,nofollow” href=”https://www.exampleweb.com/page/courses”>English Courses</a>
What is a Target attribute?
The usage of anchor text with Target attributes indicates where the link should be opened. The values you can set for the Target attribute are:
_blank:
The hyperlink will open in a new windows or tab.
<a href=”https://www.exampleweb.com/” target=”_blank”>New web</a>
_parent
The link is opened in the main navigation context. The destiny web may be a linked page or a response to the sending of a form.
<a href=”https://www.exampleweb.com/menu” target=”_parent”>Main Menu</a>
_self
The hyperlink leaves the original webpage. The document is opened in the same framework where the click was made.
<a href=”https://www.exampleweb.com” target=”_self”>Text</a>
_top
It opens the new link in the superior level of the actual navigation context or script. The new link uses all the windows space of the browser.
<a href=”https://www.exampleweb.com/home” target=”_top”>Home</a>
How to use and create an anchor text: example
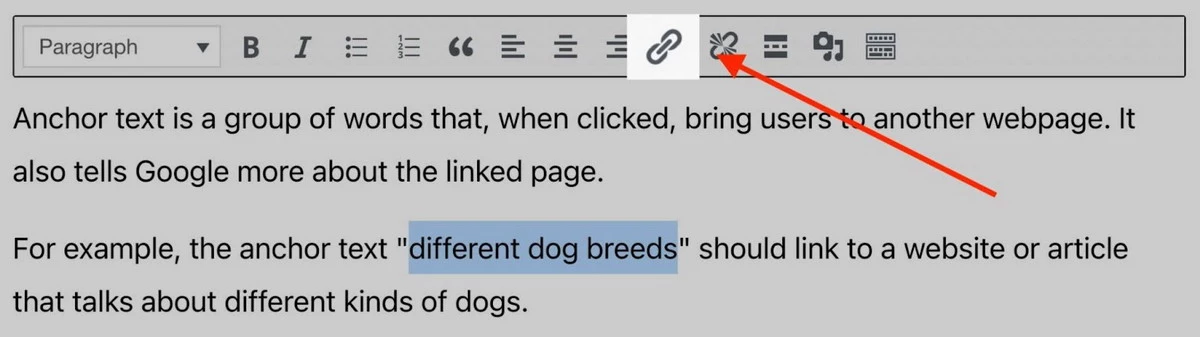
The last section of this tutorial is dedicated to the creation and use of an anchors. You need to know how to identify it in the webpage code and correct any mistake.
- Anchor text in your text
- The hyperlik has three main parts.
- The anchoring elements labels.
- The href attribute re-=”XXXX”
- The Anchor text itself.
An hyperlink to our content must start with an anchoring label of opening: <a>.
You can watch this information in the code selecting the option Inspect.
All the before mentioned elements will be present in the inspection window.
Anchor text for new windows text
If you want a new window to open when the user clicks the anchor text, check for the target=”_blank” attribute in the code.
Anchor text in images
You can put an anchors in an image in order for a new link to open when the user clicks on the photo. You need to introduce the label <img> between the opening labels for this to happen.
Analyzing the anchor texts is pretty easy once you know what to look for. It also a great help in order to understand how to make a good Link Building strategy.
Types of Anchor Text final tips
The final set of tips in order to make good usage of anchor text and Link Building experiences.
- Use descriptive anchors and avoid generic ones when possible.
- The best links are made with 2 to 6 words.
- Do not abuse of a keyword in the anchor text from a webpage of your domain.
- Do not use a pattern for the links to look as natural and organic as possible.
- Do not overuse the exact keyword to position as external links.
- Use several anchor texts whenever possible.
The anchor text is an important element to consider when making a Link Building or SEO strategy. You need to use it in order to create interesting content and generate organic traffic to your web. Following these tips Google will not penalize your web.


Do you have any questions or problems related to the topic of the article? We want to help you.
Leave a comment with your problem or question. We read and respond to all comments, although sometimes it may take a while due to the volume we receive. Additionally, if your question inspires the writing of an article, we will notify you by email when we publish it.
*We moderate comments to avoid spam.
Thank you for enrich our community with your participation!